Are you still using the built-in fonts inside your Web Development projects provided by the support of browsers? If yes, then you might need to use custom fonts in order to make your Websites look more modern and stylish.
Now, to include custom fonts inside the HTML, CSS Project, there are basically two ways to do that.
- By using Google Fonts.
- By Integrating the Fonts files inside webpages.
Method # 1: Google Fonts
Many developers around the world are using Google Fonts because of its simplicity and free to use policy. All the fonts listed on their site are either owned or copyrighted by Google itself thus everyone is eligible to use their fonts inside the Web Dev. Projects.
In order to use Google fonts inside your website:
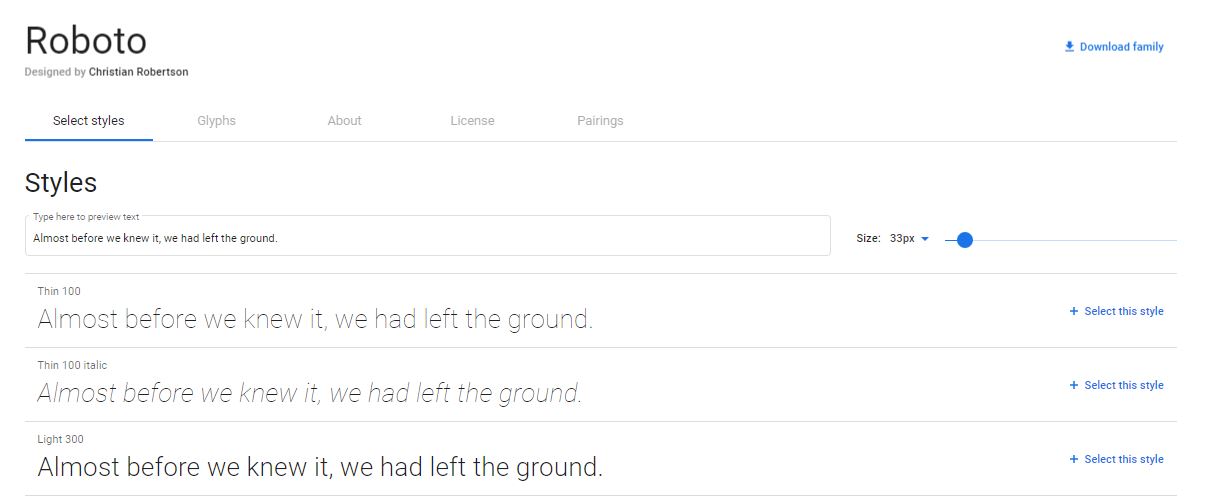
Head over to https://fonts.google.com and pick any font that you would like to use or you can search any custom fonts. After Selecting that font, you will be now asked to select the default font size.
i.e. I have selected Roboto font.
After adjusting the default size of the font, Now Click Select this font button. A sidebar will pop up from the right side. Go to Embed tab, here there are again two ways to integrate this font inside the webpage.
- Using <link> tag.
- Using @import
Method # 2: Downloaded Custom Font Files
The free custom fonts that are provided by Google Fonts platform are limited and thus if you want to include your own copyrighted custom fonts then you can do that.
1. You must have files of the Custom Fonts that you want to include inside your Website.
2. Paste all those font files inside your project (may it be inside assets etc).
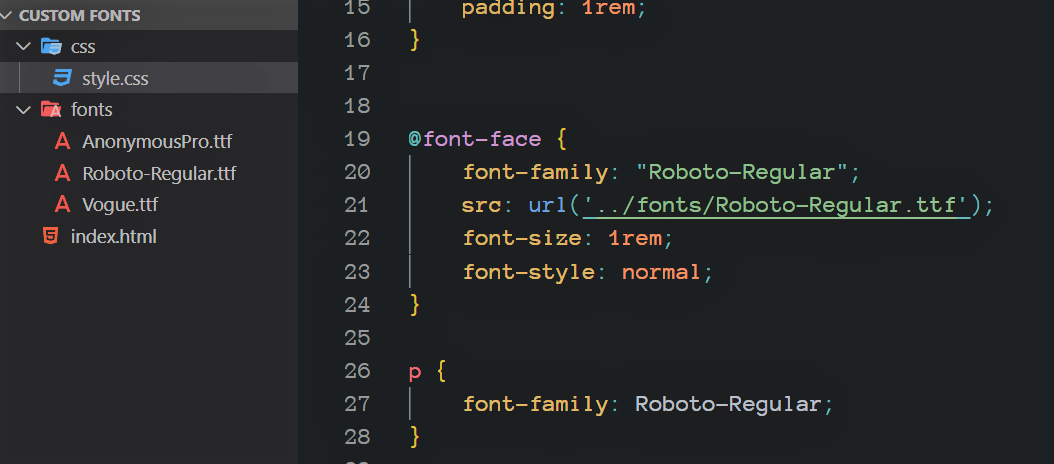
3. Here you need to write some CSS properties in order to make your custom fonts works (we will be using @font-face CSS property).
CSS Code to use Custom Fonts:
@font-face {
font-family: "Your_Font_Name_Here";
src: url('Path_of_downloaded_font');
font-size: 1rem;
font-style: normal;
}
Demo of using Custom Font files:
Now, you can apply your Font family using the name you have written inside above @font-face block. That' it. Here you go guys, you just have successfully integrated Custom Font files in your HTML, CSS project.